Rapid development i Flutter to połączenie, które wydało nam się idealne niczym Batman i Robin albo świeczka i zapałki. Okazało się jednak, że idealne pary istnieją tylko w filmach i rzeczywistość jest bardziej skomplikowana. Również ta technologiczna.
*Tych, którzy bardzo nie lubią czytać odsyłamy do wersji long story short (na dole wpisu). Oczywiście nie namawiamy, ponieważ ominie Was wiele dowcipnych i mądrych fragmentów, ale jeśli już musicie… Pamiętajcie, że robicie to na własną odpowiedzialność 😉
Pomożecie? Pomożemy!
Rapid development i prototypowanie to jedna z podstawowych umiejętności agile’owego zespołu. Ostatnio mieliśmy przyjemność zmierzyć się z takim wyzwaniem przy projekcie WTMS – Werin Tool Management System, w którym na przestrzeni miesiąca stworzyliśmy działające narzędzie mobilne, wraz z interfejsem WEB i backendem.
Werin to spółka-córka inProjects, która buduje sieci telekomunikacyjne. W Werin buduje się przez duże B. Na tyle duże, że korzysta się z koparek, o przejażdżce którymi fantazjują nasi developerzy. Stworzony przez nas WTMS (Werin Tool Management System) miał służyć właśnie temu, aby móc kontrolować, na której budowie, jeździ dana koparka. W Werin jednym z głównych zasobów są narzędzia i urządzenia, które w zależności od etapu prac potrzebne są na różnych placach budowy. Rozwój firmy spowodował, że coraz istotniejsze stało się wdrożenie systemu pozwalającego na monitorowanie stanu i lokalizacji sprzętu.

Stanęliśmy więc przed zadaniem stworzenia systemu, który:
- jest ewidencją sprzętu firmowego i monitoruje: stany magazynowe, stan dostępności, monitorowanie wypożyczeń, uszkodzeń;
- pozwala na wypożyczanie/zdawanie narzędzi przez pracowników Werin;
- umożliwia zgłaszanie usterek i uszkodzeń sprzętu (również w formie zdjęć);
- dla end-usera (pracownika budowy) jest intuicyjny i prosty w obsłudze;
Od strony technicznej:
- system miał powstać możliwie szybko;
- projekt miał spełniać podstawowe założenia biznesowe ale również gwarantować możliwość późniejszego rozwoju;
- aplikacja dla end-userów miała być dostępna na platformę Android;
- panel admina miał być dostępny w formie prostej strony WEB;
Coś nowego i coś starego czyli Flutter + Django
Po rozważeniu powyższych wymagań zdecydowaliśmy się na stworzenie aplikacji mobilnej dla end-userów korzystając z Fluttera, a backendu i panelu admina w Django. O ile praca z Django nie była dla nas wyzwaniem, o tyle Flutter był zupełnie nowym tematem, z którym postanowiliśmy zmierzyć się po raz pierwszy.
Dlaczego więc zdecydowaliśmy się na Fluttera, narzędzie nam nieznane, skoro założyliśmy, że będzie to rapid development?
Flutter wydał nam się najlepszym rozwiązaniem, ze względu na niski próg wejścia. Przed startem prac czekała nas lektura dokumentacji, budowa środowisk developerskich i generalne “nauczenie się” narzędzia. Ten początkowy etap trwał w naszym przypadku niecały tydzień. To przygotowanie pozwoliło nam później stosunkowo szybko stworzyć aplikację, która dostarczyła oczekiwane funkcjonalności biznesowe i była prosta w użytkowaniu. Dzięki wykorzystaniu Fluttera w przyszłości w razie potrzeby, aplikację będzie można udostępnić dla platformy iOS w krótkim czasie. Stworzenie podobnego rozwiązania w sposób natywny dla Androida (a później dla iOS) to byłaby kwestia kilkukrotnie większego czasu i budżetu. Nie bez znaczenia przy wyborze był również fakt, że od dawna chcieliśmy wypróbować narzędzie dostarczane przez Google, potrzebowaliśmy tylko ku temu okazji… 😉
Podsumowując – zdecydowaliśmy się na Fluttera głównie w oparciu o 3 czynniki:
- Framework pozwala korzystać już z gotowych widgetów, łączyć je, zagnieżdżać w sobie. My skorzystaliśmy m.in z ListView do wyświetlania listy urządzeń czy Barcodescanner’a do skanowania kodów QR narzędzi. Dzięki temu tworzenie prostych interfejsów, w których najistotniejsza jest funkcjonalność, a drugorzędny wygląd zajmuje ułamek czasu, w porównaniu z developmentem aplikacji natywnych, co zdecydowanie przyśpiesza powstawanie aplikacji gotowej do użycia.
- Założeniem WTMS’a (Werin’s Tools Management System) było dostarczenie aplikacji mobilnej dla systemów Android. Nie chcieliśmy jednak definitywnie zamykać się na obsługę urządzeń z systemem iOS w przyszłości. Wykorzystanie Fluttera pozostawia tą furtkę otwartą i w razie potrzeby pozwoli na wspieranie tej platformy przy stosunkowo niewielkim nakładzie pracy. W przypadku aplikacji tworzonej natywnie niezbędne byłoby napisanie całego kodu od zera. W przypadku Fluttera kod pozostaje praktycznie ten sam.
- Ciekawość. Chyba każdy zespół developerski ma w sobie ciekawość i chęci do poznawania nowych rozwiązań, które pojawiają się w branży. My również. Przewiduje się, że Flutter będzie się dynamicznie rozwijał i popularyzował w następnych latach. Tym bardziej znajomość tego frameworka, to umiejętność, o którą warto poszerzyć wachlarz kompetencji zespołu developerskiego
Nowicujsze płacą frycowe
Flutter w całym swoim dobrodziejstwie zastawia jednak na swoich użytkowników pewne pułapki. Ponieważ było to nasze pierwsze poważne zetknięcie z tym frameworkiem, to i my, jak na nowicjuszy przystało 😉 w te pułapki daliśmy się złapać.
Na początku wszystko przebiegało zgodnie z założeniami. Pierwsza wersja aplikacji dostępna była po około 20 dniach developmentu i realizowała nasze główne założenia:
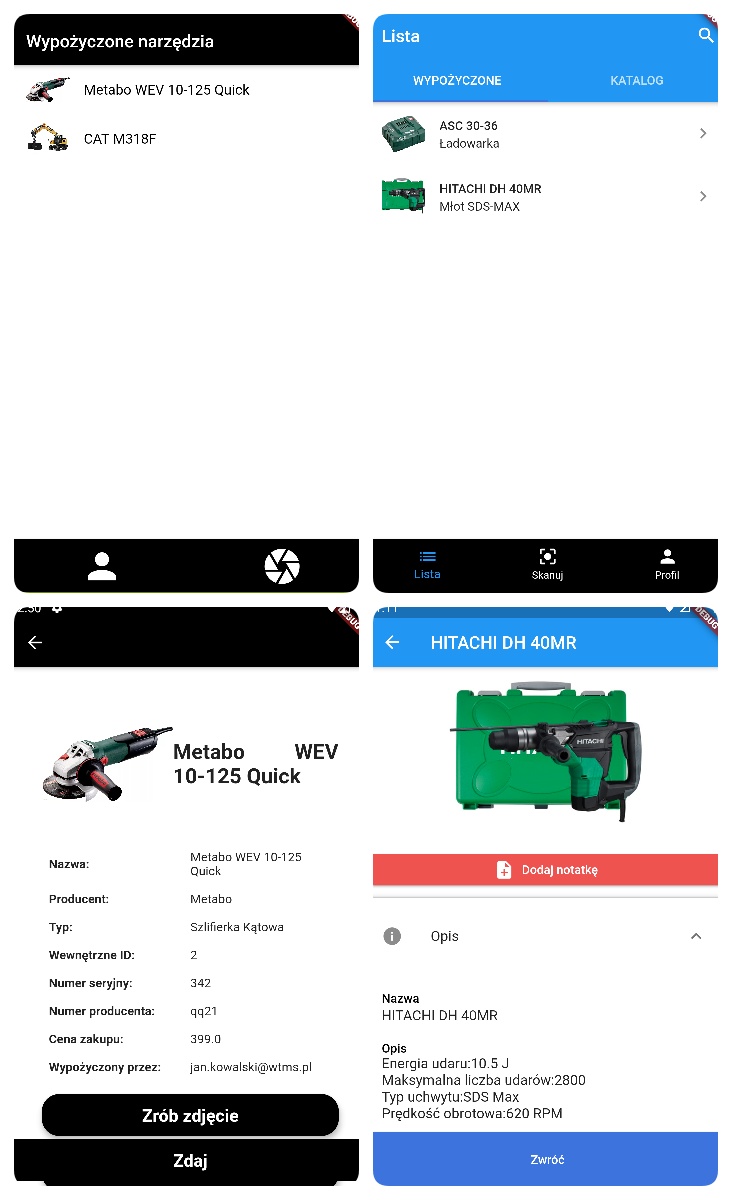
- pozwalała na logowanie na indywidualne konto użytkownika przez skanowanie dedykowanego, jednorazowego kodu QR;
- umożliwiała wypożyczenie sprzętu poprzez skan kodu QR umieszczonego na urządzeniu oraz oddanie sprzętu;
- użytkownik miał możliwość zgłoszenia usterki dowolnego urządzenia w formie komentarza lub komentarza i zdjęcia;
- zawierała profil użytkownika wraz z listą wypożyczonych przedmiotów.

Oczywiście design aplikacji oraz poziom jej user experience pozostawiał wiele do życzenia. Poszczególne użyte elementy nie były ze sobą wizualnie spójne, przejścia pomiędzy ekranami nie odbywały się płynnie, pojawiały się bugi przy korzystaniu z kluczowych funkcjonalności aplikacji.
Wystarczyło to jednak, aby już po pierwszych testach WTMS został entuzjastycznie przyjęty przez ekipę Werinu. Musieliśmy więc nasz proof of concept przekształcić w aplikację, z której korzystanie będzie mniej traumatyczne dla użytkowników 😉 I tutaj zaczęły się nasze kłopoty…
Feedback od użytkowników i pierwsze testy pokazały nam, co musimy poprawić i co należy zrobić, żeby ekipa Werin mogła jeszcze lepiej korzystać z potencjału aplikacji. Musieliśmy:
- zmienić flow zdawania narzędzi i wymusić zeskanowanie kodu QR narzędzia przy oddaniu;
- poprawić wizualizację i sposób wyświetlania zestawów narzędzi;
- stworzyć katalog narzędzi dla administratora oraz oraz dodać możliwość wyszukiwania narzędzi;
Im dalej we Fluttera, tym więcej… zależności
Pierwsze kłopoty pojawiły się przy modyfikacjach związanych z osadzeniem biblioteki do skanowania QR kodów. Wszystkie dostępne paczki bazowały na oddzielnym, “niezagnieżdżalnym” widoku. Było to dla nas nie tyle, nie do przyjęcia co, kłóciło się z naszym wyobrażeniem o aplikacji.
Ogólnodostępną paczkę musieliśmy dostosować do specyficznych wymagań aplikacji, co wcale nie było proste. Alternatywnym rozwiązaniem było stworzenie własnego widgetu, spełniającego wszystkie nasze wymagania czyli rozwiązanie jeszcze bardziej skomplikowane, ponieważ każdy widget wykorzystujący natywne rozwiązania musi być poparty kawałkami kodu zgodnymi z daną platformą, bez wiedzy i doświadczenia w danych platformach, może to skutkować brakiem stabilności danego komponentu.
Drugim wprowadzonym usprawnieniem było lepsze wyświetlanie zestawów narzędzi. Z pomocą przyszła struktura drzewiasta, prosta pod względem zrozumienia dla użytkownika, lecz nie zawsze najprostsza i najwydajniejsza forma do implementacji. Aplikacja wyświetla zestawy w formie katalogów i plików znanych przez wszystkich użytkowników komputerów. W API dodaliśmy pole zawierające wszystkie dzieci danego narzędzia, ale bez rekurencyjnego zagłębiania się w strukturę drzewa. Dzięki temu rozwiązaniu każde narzędzie będące zestawem zawierało w sobie wszystkie narzędzia podrzędne bez konieczności ich powielania w bazie danych.
Musieliśmy również stworzyć katalog narzędzi dla administratorów, który umożliwiał wygodne przeglądanie i wyszukiwanie. Od strony backendu wymagało to od nas wystawienia w API endpointu, który serwuje wszystkie narzędzia, pod warunkiem, że użytkownik ma prawa administratora. Bazując na naszych doświadczeniach z silnikami wyszukiwania pełnotekstowego takimi jak choćby Elasticsearch dodaliśmy pole, które posłużyło nam do wyszukiwania narzędzi. Na wartość tego pola składała się: nazwa, typ, producent itp.

Ostatecznie etap zmienienia PoC’a (Proof of Concept) w aplikację zgodną z wymaganiami zespołu Werin trwał 3 tygodnie. Na tym nasza praca z WTMS’em nie skończyła się ponieważ wciąż pracujemy nad jej ulepszaniem i rozwijaniem o kolejne funkcjonalności mądrzejsi o pierwsze doświadczenia z Flutterem.
Mniej entuzjazmu, więcej analityki
Pierwsze nasze spotkanie z Flutterem było bardzo pouczające i momentami nieco szorstkie. Nie mniej cieszymy się, że zdecydowaliśmy się na realizację projektu przy jego użyciu. Gdybyśmy zaczynając pracę nad WTMS’em wiedząc to, co wiemy teraz na pewno oszczędzilibyśmy sporo czasu na drugim etapie developmentu.
Prostota Fluttera to miecz obusieczny, dlatego gdybyśmy raz jeszcze zaczynali development WTMS’a dużo ostrożniej wybieralibyśmy gotowe komponenty, z których zbudowaliśmy aplikację. Dokładniej sprawdzilibyśmy wykorzystane biblioteki. Ta pozorna prostota – korzystanie z gotowych elementów zaczyna się mocno komplikować, gdy wzrasta liczba wykorzystanych elementów, a tym samym zależności pomiędzy nimi. Z tego powodu również, warto od samego początku, mieć na pokładzie projektu doświadczonego developera, który istniejące zależności wyłapie i zarekomenduje wybór odpowiedniej biblioteki, a w razie potrzeby wprowadzi niezbędne optymalizacje.
Fast&dirty
Warto również na samym początku zweryfikować możliwości customowego designu aplikacji i omówić je z klientem. O ile klient jest w tej kwestii mało wymagający i dopuszcza myśl, że części jego aplikacji będą wyglądały dokładnie tak samo, jak w dziesiątkach innych, jesteśmy po dobrej stronie mocy. Ale jeśli nasz klient ma wyszukany gust i wysokie poczucie estetyki, cóż… Wtedy kończy się rapid development i zaczyna prawdziwa zabawa 😉
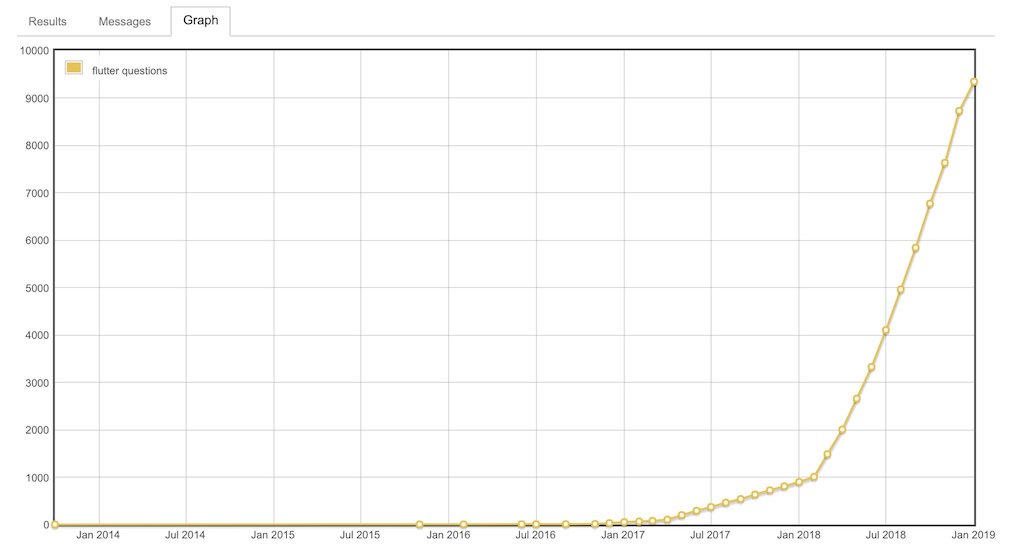
Flutter, to framework, który w naszej opinii doskonale sprawdzi się w przypadku developmentu proof of concept. Jeśli klient akceptuje podejście fast&dirty to na pewno warto rozważyć Fluttera, jako sposób na przyspieszenie dostarczenia projektu. Framework spełni swoją rolę również, jeśli tworzona aplikacja ma przede wszystkim działać i realizować konkretne zadania, natomiast jej wygląd oraz wysoki poziom UX jest drugorzędny. Ponad wszystko warto jednak popracować z Flutterem dla samego Fluttera. W niedalekiej przyszłości może się on stać ważną platformą tworzenia aplikacji mobilnych. Świadczy o tym rosnąca społeczność skupiona wokół frameworka i stale rozbudowujące się repozytorium dostępnych widgetów. Więcej na temat prognoz w rozwoju Fluttera możecie przeczytać tutaj i tutaj.

Dodatkowo, już teraz w głównej gałęzi projektu można znaleźć wsparcie dla aplikacji desktopowych oraz webowych, więc przygoda tak na prawdę się zaczyna 😉
Czy polecamy pracę z wykorzystaniem Fluttera? Odpowiem nieco przewrotnie… Tak, ale. Jeśli podejdziecie do tematu z chłodną głową i poświęcicie trochę czasu na zapoznanie z komponentami, które planujecie wykorzystać i ewentualnymi ograniczeniami z nich wynikającymi, to Flutter odpłaci Wam funkcjonalną aplikacją, dostarczoną w krótkim czasie.
Wersja dla tych w niedoczasie
Zadanie: Przygotować aplikację, która ewidencjonuje stan magazynowy urządzeń i ich kondycję. Pozwala na wypożyczanie i zdawanie urządzeń oraz zgłaszani usterek.
Czas dostarczenia: Typowe ASAP
Technologia:
- backend: Python+Django;
- aplikacja Android: Flutter
Potencjalne zagrożenia:
- pierwszy projekt z wykorzystaniem Fluttera;
Przebieg developmentu:
- Krótkie wdrożenie w dokumentację Fluttera i przygotowanie środowisk pod development;
- Szybkie dostarczenie wersji PoC aplikacji do testów na użytkownikach – około 20 dni developmentu;
- Zebranie feedbacku i określenie zakresu prac przekształcających PoC w finalną aplikację;
- Development nowych funkcjonalności, zmian i poprawek – około 3 tygodni;
- Oddanie aplikacji do użytkowania oraz dalszy rozwój aplikacji;
Napotkane problemy:
- konflikty pomiędzy poszczególnymi wykorzystanymi bibliotekami flutterowymi;
- ograniczona i skomplikowana modyfikacja gotowych komponentów;
- brak spójności wizualnej pomiędzy gotowymi widgetami;
- ograniczone możliwości ostylowania gotowych komponentów;
Kiedy warto korzystać z Fluttera:
- funkcjonalność aplikacji jest kluczowa, jej wygląd już niekoniecznie;
- przy tworzeniu aplikacji typu PoC albo prototypowaniu, aby szybko zweryfikować słuszność założeń biznesowych;
- szybki czas dostarczenia jest jednym z najistotniejszych założeń projektu;
- przy braku doświadczenia z budowaniem aplikacji mobilnych, ponieważ z Flutterem stosunkowo prosto zacząć;
- jeżeli chcesz nauczyć się czegoś nowego; wzrastająca popularność Fluttera powoduje, że warto go znać nie tylko z opowiadań kolegów;
Kiedy lepiej przemyśleć, czy Flutter to na pewno najlepsze rozwiązanie:
- wygląd aplikacji jest niezwykle istotny i z góry narzucony konkretnym designem;
- aplikacja ma nietypowe funkcjonalności i duży poziom skomplikowania; występuje dużo zależności;
- kiedy nie zapoznałeś się z widgetami, z których chcesz skorzystać przy budowie aplikacji ich dokumentacją, kodem źródłowym; możesz się wpakować w bagno 😉
- nie masz na tyle chłodnej głowy i cierpliwości, żeby zmusić się do powyższego punktu; w przypadku Fluttera cowboy coding może Cię srogo pokarać
Podsumowując. Czy warto korzystać z Fluttera? Tak, ale z odpowiednim wcześniejszym przygotowaniem i świadomością jego ograniczeń.