Rapid development and prototyping are ones of basic abilities of an agile team. Recently we have had a pleasure to work on a challenging project called WTMS - Werin Tool Management System, in which we developed a working mobile device with WEB interface and backend within a month.
For those who are not likely to read a lot, we prepared a long story short version. Of course, we do not recommend a shorter version because you will miss many amusing and wise parts, but if you need it…Remember, that you are doing it on your own responsibility 😊
Will you help? We will!
Werin is a subsidiary company of inProjects, in which we build telecommunication networks. In Werin you build things with capital B. Projects are so large that we often use diggers so our developers are dreaming to take a ride on one of it. WTMS system (Werin Tool Management System), which we have developed, was provided to control and identify on which building site the digger is working currently. In Werin one of the most important resources are tools and devices, which are necessary for various stages of work on different building sites. Company growth causes the necessity of implementing a system that allows monitoring the condition and localization of equipment.

So we needed to create a system, that:
- is a record of the company’s equipment and monitors: inventory level, availability, lending, and breakdowns;
- allows to register borrowing and handing over equipment by Werin’s employees;
- allows to report breakdowns and damages of equipment (also as pictures);
- is intuitive and user-friendly for end-user (construction worker);
From technical point of view:
- system should be available as soon as possible;
- project should fulfill basic business assumptions but also guarantee a possibility of further development;
- application for end-users should be available on Android platform;
- admin panel should be available in a simple WEB site form;
Something new and something old, which means Flutter + Django
After considering the above requirements we decided to create a mobile application for end-users with the use of Flutter, while backend and admin panel with the use of Django. Working on Django was not a challenge for us, but Flutter was a completely new topic, which we have decided to confront for the first time.
So why did we decide on Flutter, a tool unknown to us, since we assumed it would be rapid development?
Flutter seemed for us a better solution due to the low entry threshold. Before starting work we needed to read documentation, prepare the developers environment and to “learn” how to use this tool in general. This initial stage in our case lasted for a less than a week. This preparation allowed to create the application relatively quickly. It delivered all required business functionalities and was user-friendly. Thanks to Flutter, we can provide an iOS platform version in a short period time if there is such a need in the future. Creating similar solution in the native way for Android platform (and later for iOS) would be a matter of considerable time and larger budget. The decision was dictated also with the fact that we wanted to use Google tool for a long time, so it was a perfect occasion for doing that… 😉
In conclusion, we decided to use Flutter based on 3 elements:
- The framework gives us an option to use ready-made widgets, connect them and nest them into. We take advantage of i.a. ListView to view the list of equipment or Barcode scanner to scan equipment’ QR codes. Thanks to that creating simple interfaces, in which functionality is more important than presentation, takes a shorter time in comparison to native application development. This speeds the process of creating ready to use applications.
- The idea of WTMS (Werin’s Tools Management System) was to bring the mobile application for Android systems. However, we didn’t want definitely to give up on the option of using it in the iOS system in the future. The use of Flutter allowed us in the case of need to support platform with a relatively little amount of work. In case of developing an application natively, we would need to write down code from a scratch. With the use of Flutter the code stays practical the same.
- Curiosity. Probably every developers’ team has a curiosity within and a willingness to learn about new solutions available on the market. We have this desire as well. I assume that Flutter will forge ahead and will be more and more popular in the coming years. In particular, knowing this framework is a skill worth expanding in the range of competences of the development team.
Beginners learn it a hard way
Flutter among all his kindnesses also brings some traps for its users. As far as it was our first time with this framework, we also fall into those traps – as it befits for beginners 😉
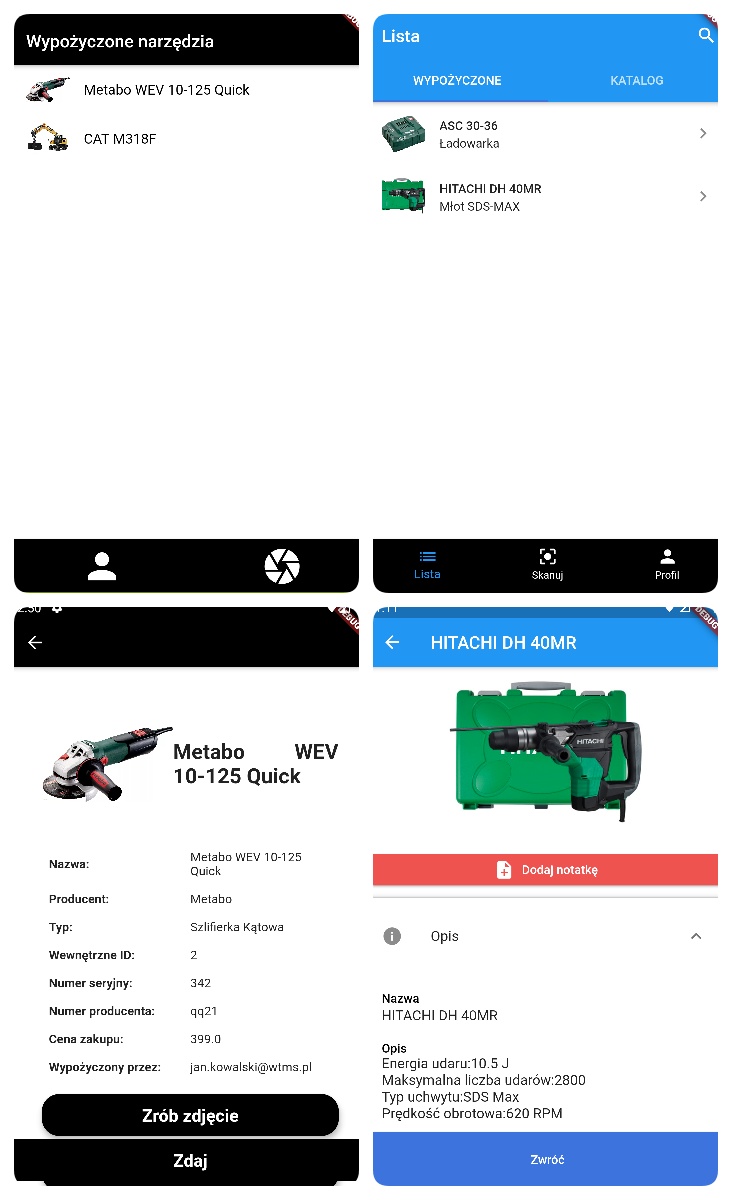
In the beginning, all things proceeded correctly with our expectations. The first version of the application was available after 20 days of development. This version compiled our main assumptions:
- it allowed to log in to individual user account by scanning a dedicated single-use QR code;
- it allowed to borrow and give back equipment by scanning a QR code placed on it;
- the user could report a malfunction of various equipment through a comment or a comment with a picture;
- it contained user profiles with a list of borrowed equipment.

Of course, the design of the application and its user experience level were not completely satisfying. The particular element was not visually compatible, switching between different screens was not going smoothly and bugs occurred while using key functionalities of the application.
Although it was enough to accept WTMS enthusiastically by Werin team just after first tests. So we had to transfer our proof of concept into application, which using will be less traumatic for users 😉. And then our problems started…
Users feedback and first tests showed us what we need to correct in the application, so Werin team could use the potential of the application more effectively. We had to:
- change the flow of giving back the equipment and extort scanning the QR code during receiving process;
- correct visualities and the way of displaying set of equipment;
- create tools’ catalogue for administrator and add a possibility of equipment searching;
More we know Flutter… more dependences we see
First complications occurred during modification in settling the library for QR codes scanning. All available packages were based on a separate, “non-nested” view. This was for us not so much unacceptable as it argued with our vision of this application.
We needed to adapt the widely available package to specific requirements of the application that was not so easy. The alternative solution was creating own widget that will respond to all our requirements but it was a more complicated operation because every widget based on native solutions must be supported with code parts complying with the particular platform. Without knowledge and experience in concrete platforms, it can end with unstable components.
The second improvement which we have implemented was a better display of a set of tools. The tree structure was our support in it because it is a simple form to understand by users, however, it is not always the easiest and the most efficient form of implementation. Application displays sets of tools in a catalog and files form, which is familiar for every computer user. We added a field in API with listed all parts of particular tools but without recursively delving into the tree structure. Thanks to these solutions each tool which is a part of a set, consists of all collateral tools without a need for coping them in the database.
We needed to create a catalog of equipment for administrators, which allows for convenient exploring and lookups. From the backend side, it required from us setting an endpoint in API, which presents all tools on condition that the user has administrator rights. Basing on our experience with full-text search engines like Elasticsearch, we decided to add a field that allows searching for the particular equipment. This field consistent from the name, type, producer, etc.

On a final note, our work on changing PoC (Proof of Concept) into an application compatible with the requirements of Werin’s team lasted 3 weeks. However, this is not the end of our work with WTMS, because we are still working on its improvement and development with further functionalities. We are wiser thanks to our first experience with Flutter.
Less enthusiasm, more analitics
Our first meeting with Flutter was very informative and at some moments even harsh. Nevertheless, we are very happy that we decided to complete this project with its use. If we had been knowing things that we know at this point when we have started work with WTMS, we would have been saving much more time on the second stage of development.
Flutter’s simplicity is a double-edged sword, that is why if we were about to start WTMS development once again we would be more careful in choosing ready components, from which we designed our application. We would more carefully check used libraries. This seeming simplicity of using ready elements starts to be complicated when the number of a user element is rising and the same is for correlation one with another. It is a reason why it is worth to have in your team an experienced developer, who will detect these correlations and will recommend appropriate libraries as well as if there is a need he will introduce necessary optimizations.
Fast&dirty
We recommend to verify the possibilities of custom application design and to discuss it with a customer from the beginning. If your customer is not very demanding at this point and he accepts that all parts of the application will be looking the same like in many others applications, then we are on the bright side. If your customer has an unique taste and high sense of aesthetic, well… then we end with rapid development and the real fun begins 😉
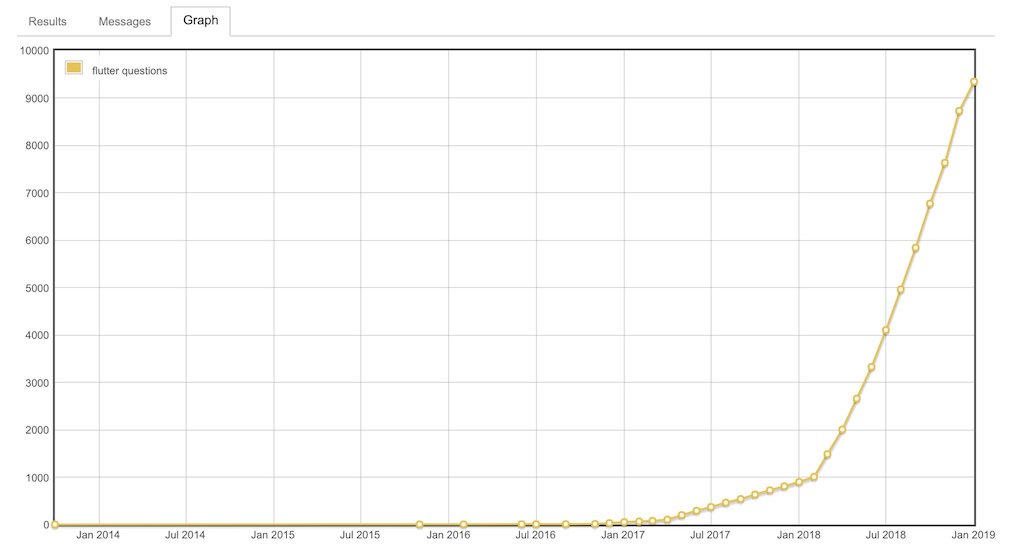
In our opinion Flutter is a framework that will be perfect in case of proof of concept development. If the customer accepts the model of fast&dirty work, you should consider doing it in Flutter, because it will hasten the process of project delivering. The framework will play its role if a designed application should be mainly working and completing particular tasks and its design and high level of UX is a secondary thing. Most of all it is worth working with Flutter just for Flutter itself. In the nearest future, it can become a very important platform for mobile application creation. It is reflected by community growing and focused on the framework and rising number of available widgets repository. You can read more forecasts about Flutter development here i here.

Additionally, you can already find support in the main project branch for desktop and web application, so your journey starts for real 😊
Do we recommend work with the use of Flutter? We will answer a little bit contrary…. Yes, but. If you deal with a project thoughtfully and you dedicate time for learning components, that you are planning to use with consideration of their limitations, you will receive from Flutter functional application in a short time.
Version for those in a rush
Task: Create an application, that will register the inventory level and condition of the equipment. The application should allow registering of borrowing and returning of equipment as well as notifying about malfunctions.
Time of delivery: Typical ASAP
Technology:
- Backend: Python+Django;
- Application for Android: Flutter
Potential threats:
- this was our first project supported with Flutter;
Process of development:
- A short introduction in Flutter documentation and preparation environments for development;
- Fast delivery of an application in PoC for user tests – approx. 20 days of development;
- Collecting feedback and planning work for transformation PoC in the final version of the application;
- Development of new functionalities, changes, and corrections – approx. 3 weeks;
- Putting the application into operation and its further development;
Problems encountered:
- the conflict between particular Flutter libraries used in the project;
- limited and complicated modification of ready components;
- lack of visual consistency between ready widgets;
- limited possibilities of styling finished components
When is it worth to use Flutter?:
- if the functionality of an application is the key factor and its visual look not really;
- during the creation of an application in PoC form or prototyping, to verify quickly the correctness of business assumptions;
- fast delivery time is one of the most important project expectations;
- lack of experience in designing mobile applications, with Flutter you can start easily;
- if you want to learn something new, you should get in touch with Flutter, it’s rising popularity brings a need of knowing it not only from your friends’ story
When you should consider whether Flutter is definitely the best solution?:
- an applications design is extremely important and imposed by a specific design in advance;
- the application should have unusual functionalities and high level of complexity; existent of many a dependency;
- when you didn’t learn much about widgets that you are planning to use during application designing, especially with their documentation and source code; you can get yourself into troubles 😉;
- if you don’t have enough patience and a careful eye to get through above point; in case of Flutter cowboy coding, can severely punish you;
To summarize. Is it worth to use Flutter? Yes, but with appropriate earlier preparation and with the awareness of its limitations.